色彩空间理论
# 色彩空间理论
# 色彩空间
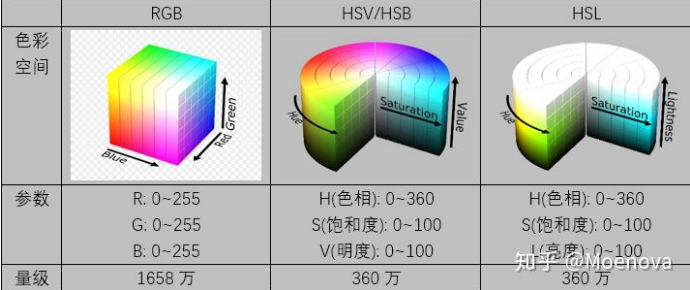
颜色模型(颜色空间)就是描述用一组数值来描述颜色的数学模型。在彩色图像处理中,选择合适的彩色模型是很重要的。从应用的角度来看,彩色模型可分为两类:
用单一的二维平面是无法理解色彩的,对于三色视觉者来说,色彩是一个3维空间。而不是一个平面。
- 面向硬件设备的彩色模型
- RGB
- CMYK
- 面向视觉感知的彩色模型
- HSI
- Lab
# 初级的色彩空间

# RGB

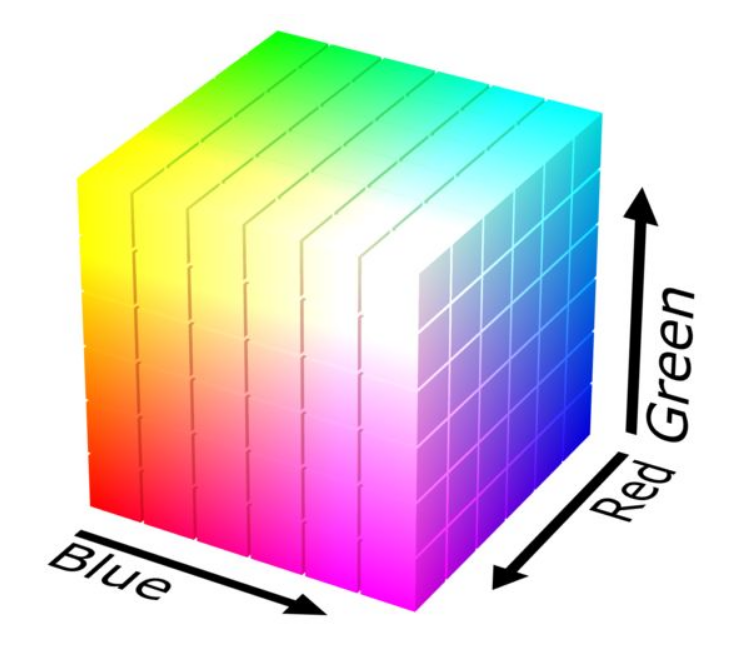
最典型、最常用的面向硬件设备的彩色模型是三基色模型,即RGB模型。电视、摄像机和彩色扫描仪都是根据RGB模型工作的。RGB颜色模型建立在笛卡尔坐标系统里,其中三个坐标轴分别代表R、G、B,如图1所示,RGB模型是一个立方体,原点对应黑色,离原点最远的顶点对应白色。RGB是加色,是基于光的叠加的,红光加绿光加蓝光等于白光。应用于显示器这样的设备。
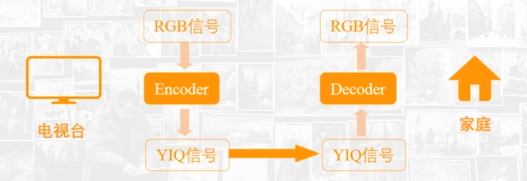
# YIQ
美国,日本采用的NTSC电视

# HSI
HSI颜色空间是从人的视觉系统出发,用色调(Hue)、色饱和度(Saturation)和亮度(Intensity)来描述色彩。HSI颜色空间可以用一个圆锥空间模型来描述。用这种描述HSI色彩空间的圆锥模型相当复杂,但确能把色调、亮度和色饱和度的变化情形表现得很清楚。
上图是HSI的双圆锥模型。模型中双圆锥的上顶点对应I=1,即白色;下顶点对应I=0,即黑色。色调(色相)用角度表示,0°表示红色,互补色相差180°。饱和度的取值范围从0到1,0对应于垂直轴的中心线(也就是说这条线上没有色彩,只有灰度),I=0.5时红色的饱和度为1,颜色空间中的点到I轴的距离即是其饱和度。
# HSV
HSV模型用色调(色相,hue),饱和度(Saturation),亮度(Value)表示颜色。它是一种六角锥模型。
色调H用角度度量,取值范围为0°~360°,从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°。它们的补色是:黄色为60°,青色为180°,品红(洋红)为300°。
饱和度S表示颜色接近光谱色的程度。一种颜色,可以看成是某种光谱色与白色混合的结果。其中光谱色所占的比例愈大,颜色接近光谱色的程度就愈高,颜色的饱和度也就愈高。饱和度高,颜色则深而艳。光谱色的白光成分为0,饱和度达到最高。通常取值范围为0%~100%,值越大,颜色越饱和。
亮度V表示颜色明亮的程度,对于光源色,明度值与发光体的光亮度有关;对于物体色,此值和物体的透射比或反射比有关。通常取值范围为0%(黑)到100%(白)。
# HSL
HSL色彩模式是工业界的一种颜色标准,是通过对色相(Hue)、饱和度(Saturation)、明度(Lightness)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,HSL即是代表色相,饱和度,明度三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
一般情况下,HSI和HSL使用相同的模型,没有区别,只是亮度这个词所用的术语不同。
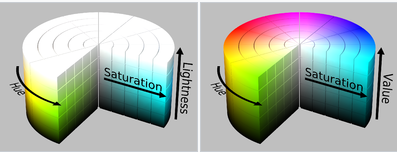
HSL和HSV的区别如下图(左HSL,右HSV)所示。

在圆柱模型中,Value表示光的亮度,可以是任意颜色,而Lightness表示白色的亮度。具体HSL和HSV的更多区别参见维基百科。
# 常用色彩空间的缺陷
- RGB缺陷: 不直观
- HSL缺陷:当我们调高明度的时候,颜色变亮的同时会变粉。
- HSV缺陷: 色环本身亮度不一致
这就造成了,用现有的色彩空间来调色往往很难调出好看的颜色。
# 高级色彩空间理论——视觉HSL
由于显示屏RGB发光强度以及人眼视锥细胞对RGB光线的敏感度不同,用RGB,HSV/HSB,HSL等色彩空间,不能精确表达出人眼看到的颜色。因此需要根据屏幕和人眼进行视觉色彩空间的调整重新定义人眼视觉的HSL色彩空间,以下简称视觉HSL。
H: 视觉色相
S:视觉纯度
L:视觉亮度


